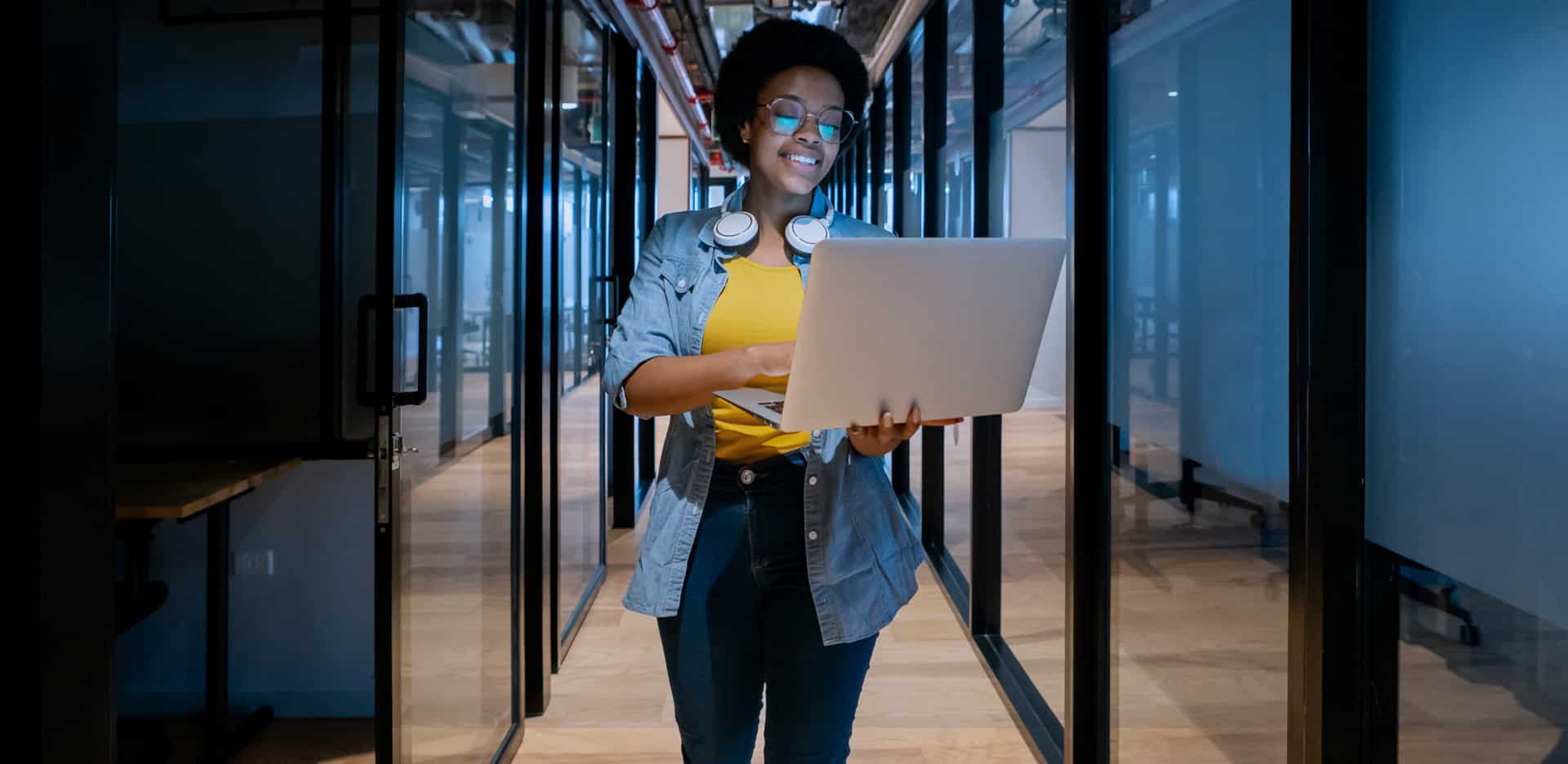
Hero – style type Home & Unit page header
It’s possible to make this header without buttons – or use a pop up form instead of buttons

Hero – style type Groep pagina header
"*" indicates required fields

Hero – style type Detail & Software pagina header
"*" indicates required fields

Hero – style type Zonder beeldmerken
"*" indicates required fields

Hero – style type Vierkante diamant op zij
"*" indicates required fields

Hero – style type Underlined
"*" indicates required fields

Hero – Diamant (buttons or pop-up)
Hero – zoekresultaten
Hero-video
Read more
Hero – Xceptional (buttons or popup form available)
Detail hero
It’s possible to add copy, remove one or both buttons, change opacity of overlay.


Landingspagina hero
Possibility to add copy here + possible to add up to two buttons
Magazine hero

Tekst blok
This is a simple text block, you can add as little or as much text as you want and do all the normal things you can do with a text block.
Tekst + afbeelding

This block is meant for copy on the left or right, and an image on the other side. You can add buttons.

Landingspagina – Tekst + Afbeelding

This is a similar block to the one above, the image dimensions are a bit different.

Tab 1

Landingspagina – Tabs (Tekst) + afbeelding
Add text here, it’s also possible to add a button on each ‘tab’
Tab 2

Add text here
Tab 3

Add text here

Formulier
"*" indicates required fields
"*" indicates required fields

Landingspagina – CTA Contact Type 1